De afbeeldingen die je op deze blog ziet worden direct uit mijn eigen Dropbox-map gehaald. Superhandig want zo kan ik een bestand “uploaden” naar mijn webserver door het op mijn eigen computer naar een mapje te slepen.
Ik heb dit voor elkaar gekregen door gebruik te maken van Flysystem. Flysystem is opgezet met als doel een abstractielaag te vormen voor het bestandssysteem. Hierdoor kun je je lokale bestandssysteem makkelijk inwisselen voor een bestandssysteem op afstand zoals Dropbox, AWS of Rackspace.
Bij het maken van deze functionaliteit moet je de volgende stappen doorlopen:
- maak een eigen Dropbox-app;
- installeer en configureer Flysystem en de bijbehorende Dropbox-adapter;
- zet een bestand in Dropbox en benader dit bestand vanaf de website.
Een Dropbox-app aanmaken
Voor het aanmaken van een Dropbox-app heb je een account bij Dropbox nodig. Ga vervolgens naar de App console - een onderdeel van de ontwikkelaars-website van Dropbox.
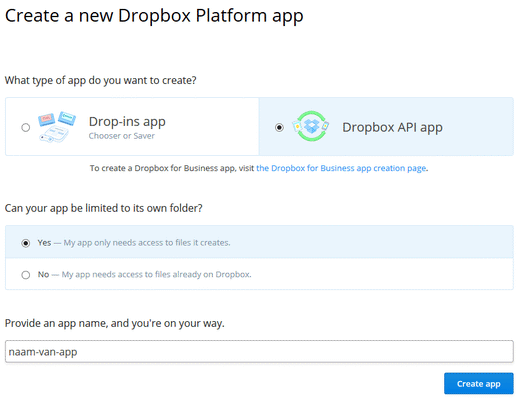
Kies voor het aanmaken van een app die:
- gebruikmaakt van de Dropbox API;
- alleen toegang heeft tot zijn eigen specifieke map (
/Apps/naam-van-appin je Dropbox-map).

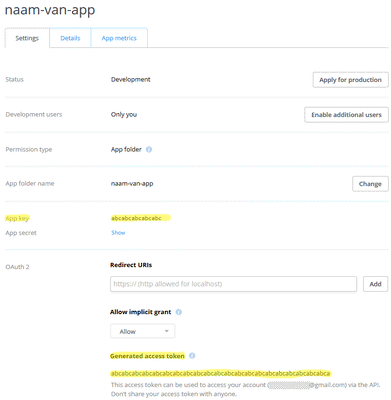
Deze nieuwe app willen we in Development-status houden, anderen hoeven ’m niet te gebruiken. Noteer nu de volgende codes want die hebben we nodig voor het configureren van Flysystem:
- app key;
- generated access code (eerst even op de knop “Generate” klikken).

Flysystem installeren en de Dropbox-adapter configureren
Om Flysystem te gebruiken binnen Laravel heb ik gekozen voor de Laravel-Flysystem package. Hiermee wordt Flysystem automatisch beschikbaar gemaakt in heel je applicatie. Bovendien zorgt het voor een net configuratiebestand waarmee we alles kunnen instellen. Flysystem-dropbox is de adapter die ervoor zorgt dat we Dropbox kunnen gebruiken als onderliggend bestandssysteem.
Installeer Laravel-Flysystem en Flysystem-dropbox volgens de aanwijzingen op GitHub. Let daarbij op dat je Laravel-Flysystem versie 1.* gebruikt als je met Laravel 4.2 werkt zoals ik.
Configureer Flysystem
Publiceer het configuratiebestand van Flysystem met
php artisan config:publish graham-campbell/flysystem
en stel daarin vervolgens ongeveer deze waarden in:
return [
'default' => 'dropbox',
'connections' => [
'dropbox' => [
'driver' => 'dropbox',
'token' => getenv('DROPBOX_TOKEN'),
'app' => getenv('DROPBOX_APP'),
'prefix' => '',
],
'local' => [
'driver' => 'local',
'path' => storage_path(),
],
],
];
In je environment-bestand kun je daarna de configuratie-variabelen toevoegen die we net hebben opgeschreven:
// App key
"DROPBOX_APP" => "abcabcabcabcabc",
// Generated access token
"DROPBOX_TOKEN" => "abcabcabcabcabcabcabcabcabcabcabcabcabcabcabcabcabcabcabcabcabca",
Een bestand uit Dropbox benaderen op je website
Als je de stappen tot nu toe hebt doorlopen dan zou je in de Dropbox-map een map /App/naam-van-je-app moeten hebben. Plaats hierin een bestand test.txt en zet er wat onzin in.
Open nu een willekeurige controller en plaats daarin de volgende code:
$source = Flysystem::connection('dropbox');
$contents = $source->read('test.txt');
dd($contents);
Als je nu de pagina bezoekt die bij deze controller hoort zou je nu de inhoud van je testbestand te zien moeten krijgen. Goed nieuws!
En nu?
Nu we de koppeling werkend hebben kunnen we deze voor allerlei zaken gebruiken. Op het moment gebruik ik het om de afbeeldingen voor deze blog beschikbaar te maken op mijn webserver, dan hoef ik niet te FTP’en. Binnenkort wil ik het ook gaan gebruiken om makkelijk een backup van mijn database op te slaan.
Kijk ook even naar de API van Flysystem want je kunt niet alleen bestanden uitlezen, je kunt ze ook aanmaken, updaten of verwijderen.
Erg handig en makkelijk te herschrijven naar een ander bestandssysteem mocht je daar later behoefte aan hebben :)